- category: お役立ち・便利情報 > 便利なサイト/ツール
- Permalink
- コメント (0)
- トラックバック (0)
Windows 7: 起動時のユーザー選択とパスワードの入力を省略する
自分だけが家で使う PC であれば、毎回起動時にユーザーを選択してパスワードを入力するのは面倒です。以下の手順で、起動時にユーザーの選択とパスワード入力を不要にできます。
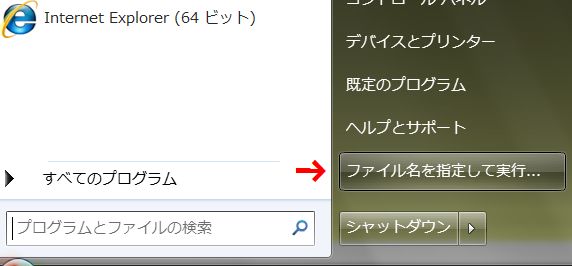
1. [スタート] メニューから、[ファイル名を指定して実行] を選択します

([スタート] メニューに、[ファイル名を指定して実行] が見当たらない場合は、[スタート] ボタンを右クリックし、[プロパティ] を選択します。[ [スタート] メニュー] タブにある [カスタマイズ] ボタンをクリックして、[ファイル名を指定して実行] にチェックマークを付けます )。
2. 名前の欄に「control userpasswords2」と入力して、[OK] をクリックします。
3. ユーザーアカウントウインドウが開きます。「このコンピューターのユーザー」欄で、対象となるユーザーを選択します。
4. 「ユーザーがこのコンピューターを使うには、ユーザー名とパスワードの入力が必要」のチェックマークを外して、[OK] をクリックします。
5. 自動ログオンウィンドウが表示されます。「パスワード」「パスワードの確認入力」に同じパスワード(現在使用しているパスワードで OK)を入力して、[OK] をクリックします。
次回の起動時から、ユーザーの選択とパスワードの入力が求められなくなります。
写真をポラロイド風に加工できるサイト
Photo Notes を利用すると、写真を簡単にポラロイド風に加工できます。
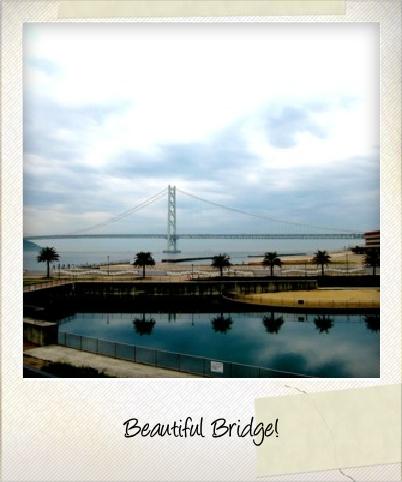
この写真をポラロイド風に加工してみます。

1. Photo Notes にアクセスします。
2. Option 2 で [参照] ボタンを押して加工したい写真を指定し、[GO] ボタンをクリックします。
3. 必要に応じて、[Resize] や [Saturation] で写真のサイズや濃淡を調整します。
4. 好みのフレームを選択します。
5. [Click here to add a note!] のテキスト部分をクリックして、好きなテキストを入力します(英文しか入力できません)。必要に応じて、テキストのフォントやサイズ、色を変更します。
6. [Create My PHOTNote] をクリックします。
7. Option 2 のいちばん下の [Type the two words:] のフィールドに 2 つの単語を入力して、[GO] をクリックします。
8. ポラロイド風写真が作成されたら、右クリックして [画像に名前を付けて保存] を選択して写真を保存します。

こんな感じになります。
関連記事 >> 写真をポラロイド風や写真立て風に表示する
- category: お役立ち・便利情報 > 便利なサイト/ツール
- Permalink
- コメント (0)
- トラックバック (0)
ブログや HP でバナータイトルに画像を使用する
バナータイトルに画像を使用する方法。
スタイルシートと HTML を自由に編集できるブログ(Seessa ブログやさくらのブログなど)であれば、この方法はブログにも適用できます。バナータイトルに画像を利用すると、バナー部分にはおしゃれで簡潔なサイトタイトルを表示しながら、実際のブログ名にはキーワードを盛り込んだちょっと長めのタイトルをつけることができます。
一般的なブログでは、ブログタイトルがそのまま h1(最高レベルの見出し)として使われるため、できるだけキーワードを盛り込んだタイトルをつけたほうが SEO 的には有利になると思います。だからと言って、「PC 備忘録: ブログのカスタマイズや便利なサイトやツールに関する情報」といった長ったらしい名前も付けたくありません。
しかし、タイトルに画像を使うことによって、このようなキーワードを盛り込んだ名前を付けながら、表示されるタイトルは「PC Bibo 6」のように短く簡潔にすることができます。
バナータイトルに画像を使用したページのサンプルはこちらです。このサンプルではタイトルに、「ロゴ(バナー)を作成できるサイト」で作成した画像を使用しています。
スタイルシートと HTML の記述例については、「バナーのタイトルに画像を使ったページの HTML とスタイルシート」を参照してください。
ブログによって記述方法は多少異なると思いますが、ブログに応じて該当箇所を編集してください。
- category: HP/ブログの作成・カスタマイズ > ホームページ/ブログ全般
- Permalink
- コメント (0)
- トラックバック (0)
携帯電話に送れるグリーティングカード
携帯に対応したグリーティングカード送付サービスを提供しているサイトのリンク集
参考・参照サイト:
無料グリーティングカード@Enchanting Sky
- category: お役立ち・便利情報 > 便利なサイト/ツール
- Permalink
- コメント (0)
- トラックバック (0)




